![[PukiWiki] [PukiWiki]](https://thinkridge.com/modules/xpwiki/image/pukiwiki.png)
技術系備忘録/TypeScript/VisualStudioでのフロントエンド開発環境 React導入 :: シンクリッジ
xpwiki:技術系備忘録/TypeScript/VisualStudioでのフロントエンド開発環境 React導入VisualStudioでのフロントエンド開発で React が使えるようにインストールします。
技術系備忘録/TypeScript/VisualStudioでのフロントエンド開発環境[1] からの続きで書いてますので、まずはそっちを復習ってもらうとスムーズです。
ココでは React の導入を扱ってますが、他のモジュールについても(型定義ファイル等が提供されているものであれば)ほぼ同じです。
ページ内コンテンツ
- 注意事項
- 手順
- react.js をインストール
- 型定義ファイルをインストール
- とりあえずサンプルコード
- React 本体は結合させない方法
- よもやま
注意事項  [2]
[2]
- ココで記載している手順は TypeScript2.0 を前提にしています。そのため、TypeScript2.0 未満の環境だと、そのままでは動きません。
- TypeScript2.0 から npm 単体で型定義ファイルの取得が出来るようになったようなので、それを利用しています。
2.0 未満の場合、tsd か typings などを使うことになりますが、それについてはココでは端折ります。
- TypeScript2.0 から npm 単体で型定義ファイルの取得が出来るようになったようなので、それを利用しています。
- VisualStudio2013 では TypeScript2.0 plugin は提供されないっぽいので、今のところ VisualStudio2015 + TypeScript2.0 plugin 縛りの情報です。
- 今時点の TypeScript2.0 はまだベータ版(RCなのかな?)ですが、そこは気にせず TypeScript 2.0.2 Beta for Visual Studio 2015 という plugin を使っています。
手順  [3]
[3]
react.js をインストール  [4]
[4]
プロジェクトのカレントディレクトリをコマンドプロンプトで開きます。
- npm で react と react-dom をインストールします。
> npm install --save react > npm install --save react-dom
型定義ファイルをインストール  [5]
[5]
プロジェクトのカレントディレクトリをコマンドプロンプトで開きます。
- npm @types で react と react-dom の型定義ファイルをインストールします。
> npm install --save @types/react > npm install --save @types/react-dom
- これで package.json に情報が追記されているので、> npm install で同じ環境が作れます。
- TypeScript2.0 未満ではこの方法は使えませんので、ご注意下さい。
とりあえずサンプルコード  [6]
[6]
- プロジェクトのコンテキストメニュー [追加]-[TypeScript JSX ファイル] を選択し、ファイル名 [reacttest.tsx]で作成します。
- 中身は以下のようにします。
import * as React from 'react'; export default class ReactTest extends React.Component<{}, {}> { render(){ return ( <h1>React Test!</h1> ); } }
- 中身は以下のようにします。
- app.ts を編集します。
- 先頭付近に以下を追記します。
import * as React from 'react'; import * as ReactDOM from 'react-dom'; import ReactTest from "./reacttest";
- window.onload = () => { の中に以下を追記します。
window.onload = () => { ・・・ ReactDOM.render( React.createElement( ReactTest, {} ), document.getElementById('reacttest') ); };
- 先頭付近に以下を追記します。
- index.html を編集します。
<body> ・・・ <div id="reacttest"></div> <!-- 追加 --> </body>
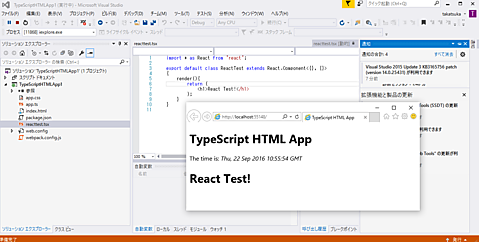
- 以上で完了です。F5キーを押してブラウザで正しく表示されるか確認して下さい。
React 本体は結合させない方法  [7]
[7]
上記では、自身のコードの他に React.js 本体のコードも結合された巨大な js ファイルが出来上がることになります。
それで問題ない場合も多々あると思いますが、react.js は別ファイルにしておきたいとか、CDN に任せたいとかあると思います。
そういう場合には、webpack の設定で結合対象から react を外すことが可能です。
- webpack.config.js を編集し、以下を追記します。
externals: { 'react': 'React', 'react-dom': 'ReactDOM', }, - index.html で react.js を明示的に読み込むように編集します。
・・・ <script src="node_modules/react/dist/react.js"></script> <!-- 追加 --> <script src="node_modules/react-dom/dist/react-dom.js"></script> <!-- 追加 --> <script src="bundle.js"></script> ・・・
- ↑のように自身で抱えてもいいですが、世間様のCDNサイトを指定するでももちろんOKです。
- 以上で完了です。ビルドして出来上がった bundle.js ファイルが 4KB 程度で収まっていることと、ブラウザで正しく表示されることを確認して下さい。
 [8]
[8]
よもやま  [9]
[9]
- TypeScript2.0 の @types はとても便利です。環境構築の手間がだいぶシンプルになります。
@types はマイクロソフト様が用意してくれているっぽい(らしい。とどこかのサイトに書いてありました)ので、なんとなく安心です。 - 現在提供されている React の型定義ファイルのバージョンは v0.14 って書いてあります。一方 React.js は 15.3.x です。このあたりはどこかで追いついてくれるといいなぁと思いました。
Last-modified: 2016-09-22 (木) 20:23:03 (JST) (2864d) by takatsuka
Links list
(This host) = https://thinkridge.com
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#v3abc79d
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#h6081403
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#da180d5e
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#r9235652
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#w4e15eed
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#x5a4fd0e
- (This host)/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5&src=ReactTest.png
- (This host)/modules/xpwiki/?%E6%8A%80%E8%A1%93%E7%B3%BB%E5%82%99%E5%BF%98%E9%8C%B2%2FTypeScript%2FVisualStudio%E3%81%A7%E3%81%AE%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83%20React%E5%B0%8E%E5%85%A5#u3e925b9