VisualStudio2015 (or 2013 ) + TypeScript plugin を使った開発環境の構築です。
javascript が正しく出来上がるのはもちろんですが、VisualStudio 上でソースコードデバッグ(*.ts、*.tsx ファイルでのデバッグ)も出来るようにしてあります。
もちろん実際の開発現場では、いろいろなライブラリを導入したり、サーバーアプリ開発と連携させたりと、やることはまだまだあると思いますが、とりあえず最小構成というとこで。
肝(イところ)は、
流行の VisualStudioCode ではなく VisualStudio を使ってることと、
TypeScript コンパイラも、TypeScript plugin のものを使うあたりです。
JavaScript のバージョンや開発環境の流行など、進歩の速い分野なのですぐ古い情報になっちゃうと思いますが、けっこう苦労したので備忘録かねて。
という訳で手順です。
まずは前提条件として 
- ネットに繋がる Windows(7 以上)の PC を用意。
- VisualStudio2015 (or 2013 ) をインストール。
- VisualStudio の 拡張機能と更新プログラム から TypeScript plugin (今は1.8系が最新安定版なのでそれ) をインストール。
- Node.js をインストール。
プロジェクトの用意と初期設定 
- VisualStudio の 新規プロジェクト から "TypeScript を使用した HTML アプリケーション" でプロジェクトを作ります。
- package.json の作成と必要なモジュールのインストール。
作成したプロジェクトのカレントディレクトリをコマンドプロンプトで開きます。- package.json を生成します。
nameは適当に。あとは全部デフォルトでOKです。
> npm init
- webpack をインストールします。グローバルを汚すのは気が引けるのでローカルにインストールします。
> npm install --save webpack
- source-map-loader をインストールします。これもローカルにインストールします。
> npm install --save source-map-loader
- これで今現在のバージョンのモジュールがローカルにインストールされて、さらにその情報が package.json に追記されました。別 PC で同じ環境を構築するような際は > npm install とします。
- package.json を生成します。
- ビルドで使う webpack の設定ファイルをプロジェクトのカレントディレクトリに用意します。
- webpack.config.js
module.exports = { entry: "./app.js", output: { filename: "./bundle.js", }, devtool: "source-map", module: { preLoaders: [ { test: /\.js$/, loader: "source-map-loader" } ] } };
- webpack.config.js
- package.json にビルドコマンドを追記します。
{ ・・ "scripts": { "build": "webpack --config ./webpack.config.js", ←追記 ・・ }, ・・ } - 用意したファイルをプロジェクトに追加します。
VisualStudio の ソリューションエクスプローラー、プロジェクトのコンテキストメニュー[追加]-[既存の項目]で、先ほど作った webpack.config.js と package.json を追加します。 - TypeScript コンパイラの設定を変更します。
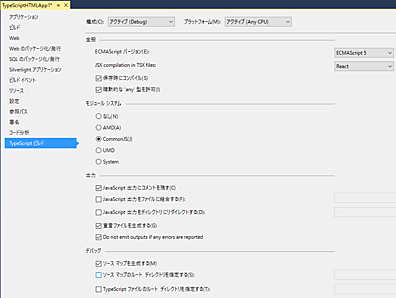
プロジェクトのプロパティの "TypeScript ビルド" を開いて以下のとおりにします。

- JSX compilation in TSX files: ⇒ React
- モジュールシステム ⇒ CommonJS
- ビルドコマンドが実行されるように、ビルドイベントを記述します。
プロジェクトのプロパティの "ビルドイベント" の "ビルド後に実行するコマンドライン" に以下を記述します。これでビルド時に package.json に追記したコマンドが実行されます。npm run build
- ビルドによって生成された javascript ファイルが実行されるように index.html を書き換えます。
となっている箇所を、
<script src="app.js"></script>
に変更します。<script src="bundle.js"></script>
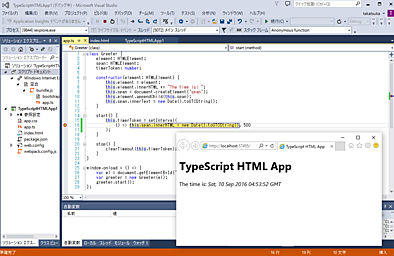
- これで設定はすべて完了です。F5キーを押して、ブラウザで正しく表示されるか確認して下さい。
さらに、適当にブレークポイント貼ってみてソースコードでデバッグ出来るか試してみてください。

よもやま 
- フロントエンドということで、複数になるであろうソースファイルを結合する必要があるため、結構めんどくさいです。
TypeScript 1.8 では標準で結合機能があるので、webpack 等を使わなくても結合は出来るのですが、プロジェクトの全ファイルを1つにしてしまうようで、あんまり使い勝手がよくありません。それに実は、ブラウザではそのファイルをそのままでは動かせなかったりと、自分としてはイマイチだなーと思ってました。
(が、ブラウザでも動かせるようにするコードを Webで公開してる方がおられましたので、それを使うことで解決という手もあると思います。)- TypeScript plugin のバージョンアップで、その辺を解決してくれるといいなぁと思います。そうなると Node.js や webpack などもとりあえず不要になり開発の敷居は下がりそうです。
TypeScritp の開発者様とマイクロソフト様に感謝しつつ期待したいところです。
- TypeScript plugin のバージョンアップで、その辺を解決してくれるといいなぁと思います。そうなると Node.js や webpack などもとりあえず不要になり開発の敷居は下がりそうです。
| ぺージ情報 | |
|---|---|
| ぺージ名 : | 技術系備忘録/TypeScript/VisualStudioでのフロントエンド開発環境 |
| ページ別名 : | 未設定 |
| ページ作成 : | takatsuka |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | なし |
| ユーザー : | なし |
Counter: 7139,
today: 1,
yesterday: 1
初版日時: 2016-09-10 (土) 14:00:50
最終更新: 2016-09-10 (土) 14:04:26 (JST) (3220d) by takatsuka
