- FM音源はサーバーレンダリングでのみ有効です。
- 処理はかなり重いです。高速化が課題です。
- ピッチベンドはまだ未実装です。すみません。
- OPNのPSG部は未サポートです。
- 複数の楽器(SoundFont)を追加で用意しました。同時に再生させることも可能です。
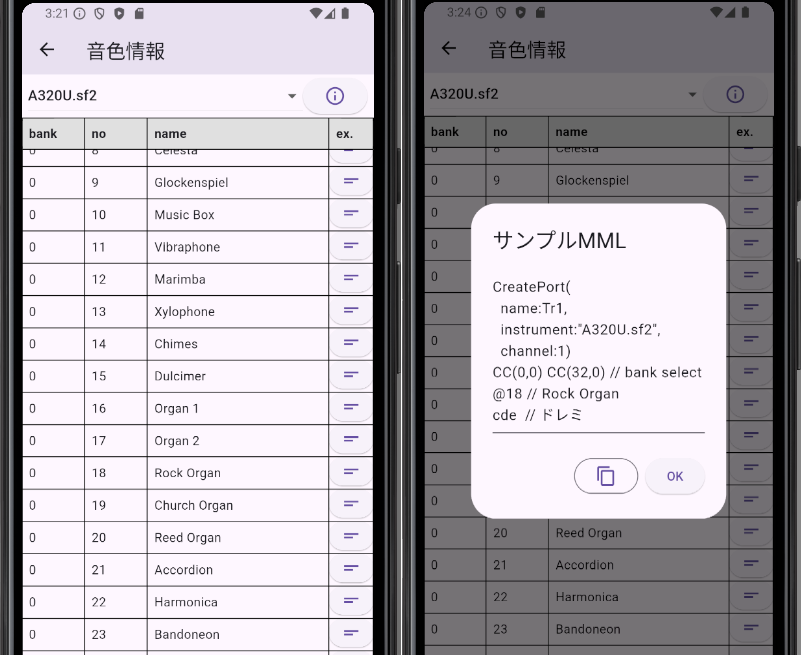
- 楽器の音色一覧を表示する機能を追加しました。対象の音色を再生するサンプルMMLも用意しました。
- サウンドフォントファイルはご自身で用意してください。検索するといろいろ見つけられると思います。
- サウンドフォントの処理はブラウザの中で完結しています。サーバーにアップロードなどはされません。
- WebAssembly を使って実装していますがメモリを大量に消費してしまっており、大きいファイルを扱うとブラウザが不安定になることがあります。今後の課題です。
rlib-MML アプリの MML のパース処理は C++ で書かれており OSS としてGitHub で 公開していますが、このたび JavaScript からも簡単に利用できるよう npm package を公開しました。
C++ の段階で Wasm へのコンパイルが可能な形でしたが、さらに扱いやすい形にしました。
@thinkridge/rlib-mml
npm package 化のコードも GitHub で公開しております。
サウンドフォントのデコード処理と同じレポジトリにて、サンプルコードも含めたモノレポ構成になっています。
https://github.com/thinkridge/rlib-Sounds
これにサウンドフォントデコーダーである @thinkridge/rlib-soundfont も合わせれば、ブラウザだけで MML → MIDI → SoundFont 再生まで完結します。
簡素ですが React を使ったサンプルアプリも前述のレポに含まれています。
@thinkridger/lib-mml、@thinkridge/rlib-soundfont どちらもビルドに Emscripten / Boost を使用していますが、利用者は npm パッケージとしてそのまま使用でき、特別な知識は不要です。
サウンドフォント、MML、MIDI などにご興味ある方はぜひお試しください。
問題の報告や改善案、御助言などありましたらご一報いただけますと幸いです。
なお rlib-MML アプリ 及び WebApp 版は、FM音源サポートやサーバーによるC++ネイティブ処理といった特徴が付加されています。
こちらもぜひお試しください。
https://rlib-mml.thinkridge.jp
rlib-MML アプリ を更新しました。
ご利用者様からの意見をもとに、MML入力エリアのフォントを等幅フォントに変更しました。
貴重なご意見をお寄せいただき誠にありがとうございます。
あわせて各種 OSS のアップデートも行っています。
rlib-MML アプリおよび rlib-MML WebApp は、テキスト入力だけで曲が作れます。 ぜひお気軽にお試しください。
また、問題の報告、改善案や御助言などありましたら、ご一報頂けますと幸いです。よろしくお願いします。
rlib-MML WebApp はブラウザでご利用いただけます。
https://rlib-mml.thinkridge.jp
rlib-MML アプリではサウンドフォントを利用した音声出力を行っています。
このたび、その部分のソースコード一式を GitHub にて公開しました。
https://github.com/thinkridge/rlib-Sounds
サウンドフォントのデコード処理は C++ で記述していますが、Emscripten を用いて WebAssembly としてビルドすることも可能です。
そこで、このデコーダーを JavaScript から簡単に利用できるよう、npm package としても公開しました。ブラウザおよびnode.jsのどちらでも利用できます。
@thinkridge/rlib-soundfont
npm package では、標準MIDIファイルからWAVファイルへ変換するというシンプルなインターフェースのみを提供していますが、C++ レイヤでは波形データを直接扱える形にしています。
ただし、現時点では親切なドキュメントを用意できていない点はご容赦いただければと思います。
サウンドフォントにご興味ある方はぜひお試しください。
問題の報告や改善案、御助言などありましたらご一報いただけますと幸いです。
なお、rlib-MML アプリではFM音源のレンダリングも実装していますが今回の公開には含まれていません。(ymfm に手を加えて利用しているためどう扱うべきか検討中です)
FM音源による再生をサポートしたもののプリセットの音色がほぼない状態でした。
自作の音色を定義することは可能とはいえ、手軽に鳴らせるように 書籍「PC-9800シリーズ FM音源スーパーサウンド」に掲載されていたデータをプリセット音色化しました。著者の方に感謝です。

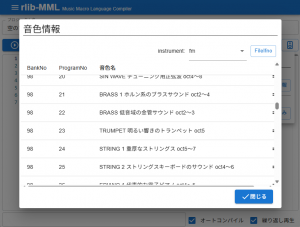
bank98 に配置しています。以下のようにbankを切り変えて再生です。
CreatePort(name:tr1, channel:1, instrument:fm)
CC(0,0) CC(32,98) // bank select
@13 // PIANO アコースティック・ピアノ oct2~8
cde // ドレミ
音色一覧は レンダリングデバイス の 音色情報 からご確認ください。

@13~@81 はPC98のデフォルトの音色だそうです。
ただしLFOの実装がされていない等で実機とは差異があるものとご理解ください。
問題の報告、改善案や御助言など何かありましたら御一報頂けますと幸いです。よろしくお願いします。
rlib-MML アプリ、rlib-MML WebApp はテキスト入力だけで曲が作れます。ぜひお気軽にお試しください。
rlib-MML WebApp はブラウザでご利用いただけます。
https://rlib-mml.thinkridge.jp
MML で FineTune,CoarseTune をサポートしました。
FineTune はチャンネルのチューニングを行います。
半音を100としたセントという単位で指定します。
たとえば、標準のA(ラ)=440Hzではなく442Hzで再生させたい場合は
FineTune(7.85) // 1200 * log2(442.0 / 440.0) = 7.8514・・・ とすればそれっぽく再生されます。
他にも、ピッチを少しズラしてディレイっていう昔ながらのテクにも使えると思います。
CoarseTune はチャンネルの半音単位のチューニング(キーの上げ下げ)です。
CoarseTune(-2) // 例:全音下げさらに、FM音源で未実装だったピッチベンドの対応を行いました。前述のFineTune、CoarseTuneも機能します。
rlib-MML アプリ、rlib-MML WebApp はテキスト入力だけで曲が作れます。ぜひお気軽にお試しください。
rlib-MML WebApp はブラウザでご利用いただけます。
https://rlib-mml.thinkridge.jp
FM音源による再生をサポートしました。
実験的な機能追加です。
OPN(YM2203)のFM音源部の実装です。OPNの同時発音数3音という制限はなく実装しており、パンも可能としています。
CreatePort(name:tr1, channel:1, instrument:fm) // nameとchannelは何でもOK
と記述することでFM音源を扱うトラックになります。
音色の定義を行うには、このFM音源トラックにて以下のように記述します。
DefinePresetFM(no:0, name:"piano", // noがProgramNo、nameは何でもOK
// AR DR SR RR SL TL KS ML DT
28, 8, 0, 8, 3, 31, 2, 1, 2,
26, 3, 1, 6, 10, 0, 0, 2, 7,
27, 20, 0, 9, 2, 44, 0, 5, 2,
28, 7, 2, 6, 6, 0, 0, 1, 5,
// AL FB
4, 7,
)
で、MMLを記述すると再生です。
@0 cde // ProgramNo:0 で ドレミ
サンプルとしてFM音源を使うテンプレートを用意しています。参考にしてください。
FM音源エンジンは ymfm を利用しています。開発者の方に感謝です。
https://github.com/aaronsgiles/ymfm
制限事項
問題の報告、改善案や御助言など何かありましたら御一報頂けますと幸いです。よろしくお願いします。
rlib-MML アプリ、rlib-MML WebApp はテキスト入力だけで曲が作れます。ぜひお気軽にお試しください。
rlib-MML WebApp はブラウザでご利用いただけます。
https://rlib-mml.thinkridge.jp
アップデート情報
サーバーレンダリング用にinstrumentを複数用意しました。
複数のSoundFontを利用しており、アプリから音色一覧等を確認できます。
MMLではトラック毎にinstrumentを指定できるので複数のinstrumentを同時に利用できます。
webアプリ版の rlib-MML WebApp は上記機能を手元のSoundFontファイルに対しても利用可能です。
さらに、標準MIDIファイル(SMF)からMMLへの変換機能もさりげなく見直しをしました。読みやすいMMLに変換できるよう試行錯誤しています。
これらのMMLエンジンは github で公開しています。
https://github.com/tr-takatsuka/rlib-MML/releases/tag/v1.2.1
問題の報告、改善案や御助言など何かありましたら御一報頂けますと幸いです。よろしくお願いします。
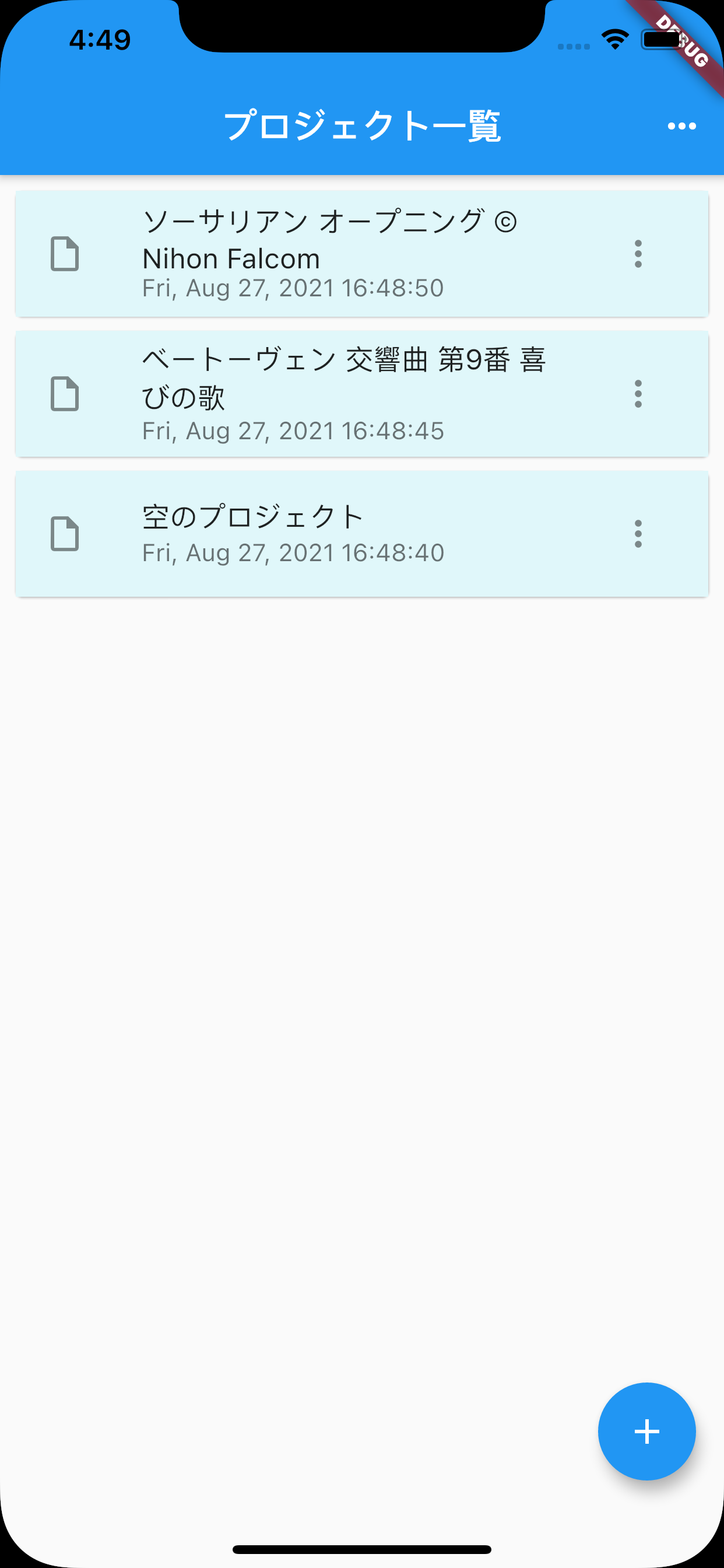
rlib-MML アプリ はテキスト入力だけで曲が作れます。
登録などは不要で無料でお使いいただけます。ぜひお気軽にお試しください。
iOS、macOS、Android に対応しています。
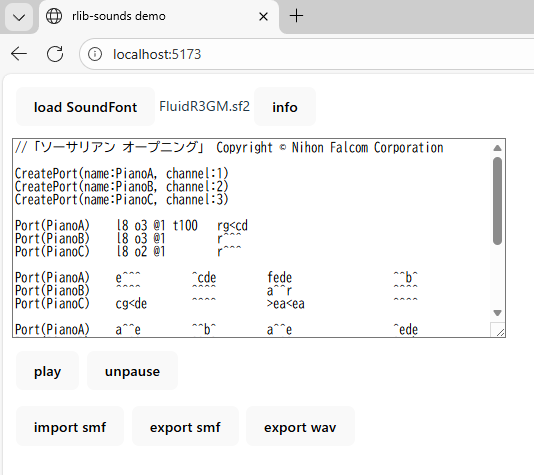
rlib-MML WebApp に SoundFont(サウンドフォント)レンダリング機能を実装しました。
お手元のサウンドフォントファイル(.sf2)を使って曲を再生させることが可能です。
標準MIDIファイルのインポートも可能なので、サウンドフォント対応MIDIプレイヤーとしても機能します。
問題の報告、改善案や御助言など何かありましたら御一報頂けますと幸いです。よろしくお願いします。
なお、残念ながら rlib-MML アプリ(スマホアプリ版)には上記の機能は未収録です。
rlib-MML WebApp はテキスト入力だけで曲が作れます。
登録などは不要で無料でお使いいただけます。ぜひお気軽にお試しください。
https://rlib-mml.thinkridge.jp
rlib-MML アプリ自体の更新ではなく、MMLエンジンのみの更新です。
サブシーケンス機能を追加しました。楽曲を部品として楽曲の中で利用することが可能です。
https://github.com/tr-takatsuka/rlib-MML/releases/tag/v1.2.0
webアプリ版でも使えます。
https://rlib-mml.thinkridge.jp/
rlib-MML アプリ はテキスト入力だけで曲が作れます。
登録などは不要で無料でお使いいただけます。ぜひお気軽にお試しください。
iOS、macOS、Android に対応しています。